Hallo DxRooters dimanapun kalian berada, jumpa lagi dengan saya Mr. DxRoot Indonesia.
oke kali ini saya akan memberikan tutorial atau cara bagaimana cara membuat Kolom kontak atau biasanya disebut Contact Us atau bisa disebut juga Contact Email agar mempermudah akses pengunjung jika ingin memberikan saran - kritikan atau pesan atau menilai terhadap suatu Blog milik kita. cara ini adalah salah satu cara SEO untuk meningkatkan dan mengembangkan situs kita.
ada dua cara untuk menambah kotak pesan di dalam Blog kita, caranya cukup mudah semuanya :D
berikut ini cara Pertamanya, Cara ini pemasangan berada di side tertentu pada blog kalian, misalkan disamping kiri atau kanan atau bawah sesuai tempat :
- Buka Blogger.
- Klik "Tata Letak"
- Tambah Gadget
- Nanti akan muncul Jendela baru atau seperti Pop-up.
- Pilih menu "Gadget Lainnya"
- Pilih "Formulir Kontak"

Yang saya beri kolom merah - Berikan Judul secara bebas di kolom judul
- Save
- Misalkan Gadget Contact tersebut berada di sisi kiri terus ingin dipindahkan ke kanan, tinggal geser saja lalu Simpan Setelan.
- Seperti biasa buka Blogger kalian.
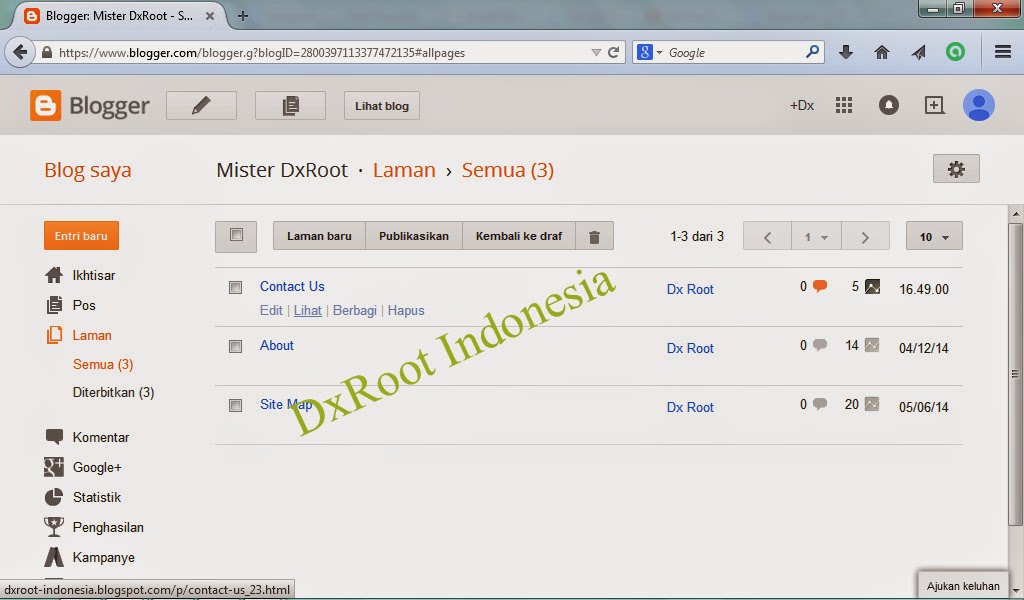
- Pilih "Laman" dan pilih "Laman Baru"
- Tulis judul laman di kolom "Laman" lalu pilih "HTML"
- Copy Script di bawah ini lalu paste di kolom HTML
<script>
var blogId = '2800397113377472135';//this number should be mandatorily edited.
//The below message 5 Strings can also be edited
var contactFormMessageSendingMsg ='Sending...';
var contactFormMessageSentMsg = 'Your message has been sentd.';
var contactFormMessageNotSentMsg = 'Message could not be send. Please try again later.';
var contactFormEmptyMessageMsg ='Message field cannot be empty.';
var contactFormInvalidEmailMsg = 'A valid email is required.'
var widgetLoaded=false;
function sendEmailMsg() {
if(widgetLoaded== false) {
_WidgetManager._RegisterWidget('_ContactFormView', new _WidgetInfo('ContactForm1', 'sidebar', null, document.getElementById('ContactForm1'), {'contactFormMessageSendingMsg': contactFormMessageSendingMsg , 'contactFormMessageSentMsg': contactFormMessageSentMsg , 'contactFormMessageNotSentMsg': contactFormMessageNotSentMsg , 'contactFormInvalidEmailMsg': contactFormInvalidEmailMsg , 'contactFormEmptyMessageMsg': contactFormEmptyMessageMsg , 'title': 'Contact Form', 'blogId': blogId, 'contactFormNameMsg': 'Name', 'contactFormEmailMsg': 'Email', 'contactFormMessageMsg': 'Message', 'contactFormSendMsg': 'Send', 'submitUrl': 'https://www.blogger.com/contact-form.do'}, 'displayModeFull'));
widgetLoaded=true;
document.getElementById('ContactForm1_contact-form-submit').click();
}
return true;
}
</script>
<form name='contact-form'>
<div>Nama Pengguna / Username : </div>
<input class='contact-form-name' id='ContactForm1_contact-form-name' name='name' size='30' type='text' value=''/>
<div>Alamat E-mail / E-Mail Address: <em>(required)</em></div>
<input class='contact-form-email' id='ContactForm1_contact-form-email' name='email' size='30' type='text' value=''/>
<div>Pesan / Message: <em>(required)</em></div>
<textarea class='contact-form-email-message' id='ContactForm1_contact-form-email-message' name='email-message' rows='5'></textarea>
<p></p>
<input class='contact-form-button contact-form-button-submit' id='ContactForm1_contact-form-submit' type='button' value='Send' onclick="sendEmailMsg()"/>
<div style='text-align: center; max-width: 450px; width: 100%'>
<p class='contact-form-error-message' id='ContactForm1_contact-form-error-message'></p>
<p class='contact-form-success-message' id='ContactForm1_contact-form-success-message'></p>
</div>
</form> - Jadinya seperti dibawah ini, Ganti " 2800397113377472135 " dengan blogID= kalian
- Lalu "Publikasikan"
- Ceck dengan mengarahkan kursor ke laman "Contact Us" lalu klik "Lihat"

- Isi sesuai perintah dan kirim
- Buka Email kalian, misalkan saya memakai gmail, buka "Kotak masuk", Pilih "Sosial" , atau biasanya ada peringatan pesan masuk
- Tinggal tambah menu di blogger kalian.
- Successs... :D
_________________________________________________________________________
Peringatan :
- Berikan Komentar yang Baik dan Sopan.
- Tidak boleh mengandung Unsur Pelecehan, SARA, Sesat, Kriminalitas.
- Hormatilah Karya orang lain sebagaimana kalian menghormati aturan undang-undang
- Peraturan ini akan berubah sewaktu-waktu sesuai keadaan yang ada






















